From Splash Screen to Splash Zone: An App for Divers
SERVICESCreative Direction UI / UX Design
TOOLSIllustrator Adobe XD
THE CHALLENGEDecide on a topic for an app and design a prototype for it. Focus on making aesthetic decisions based on Apple’s Human Interface Guidelines or Material Design. There should be a Splash Screen, a Sign-Up or Sign In Process, illustrations and photography, an overlay, and something auto-animated. The app should have a clear purpose.
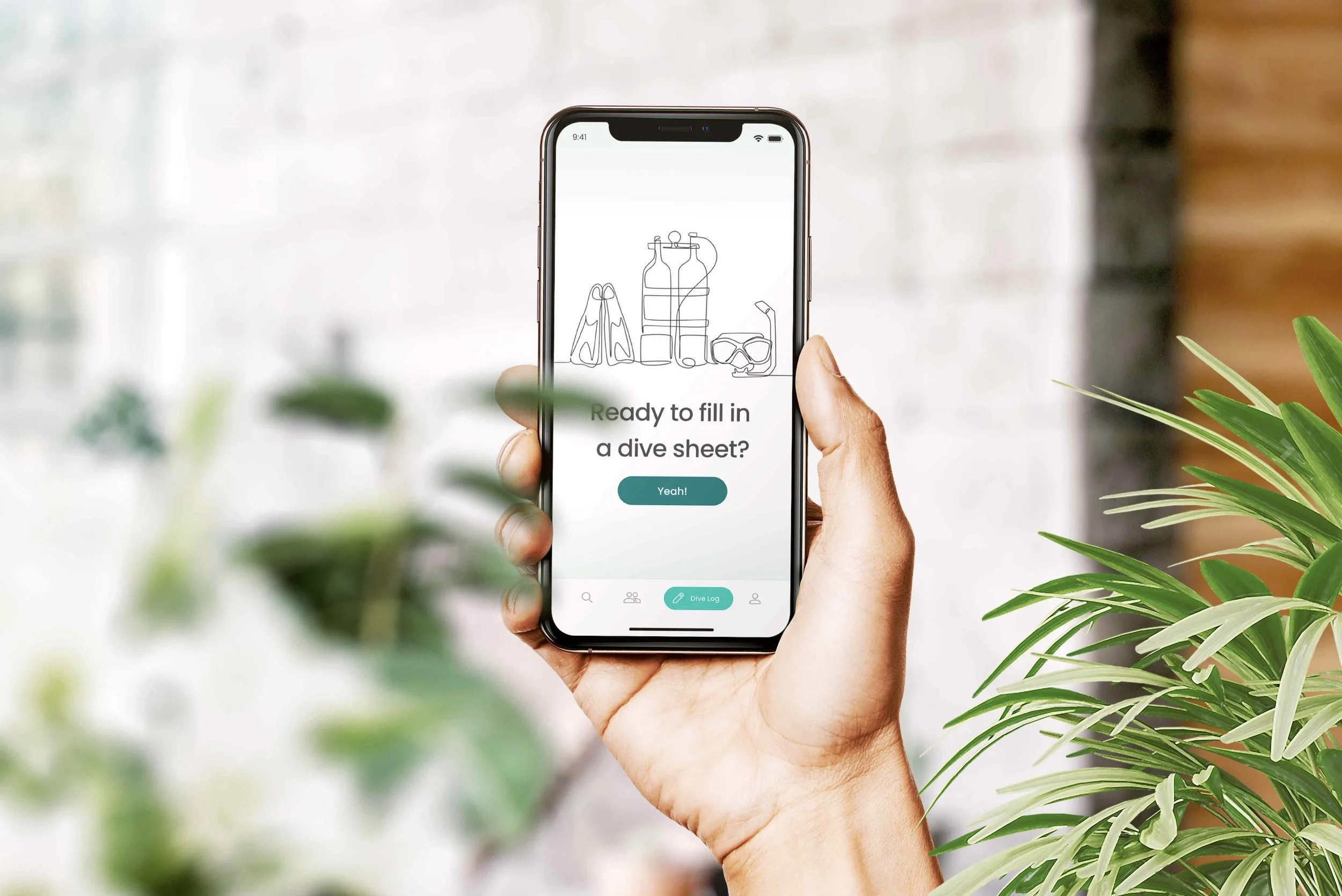
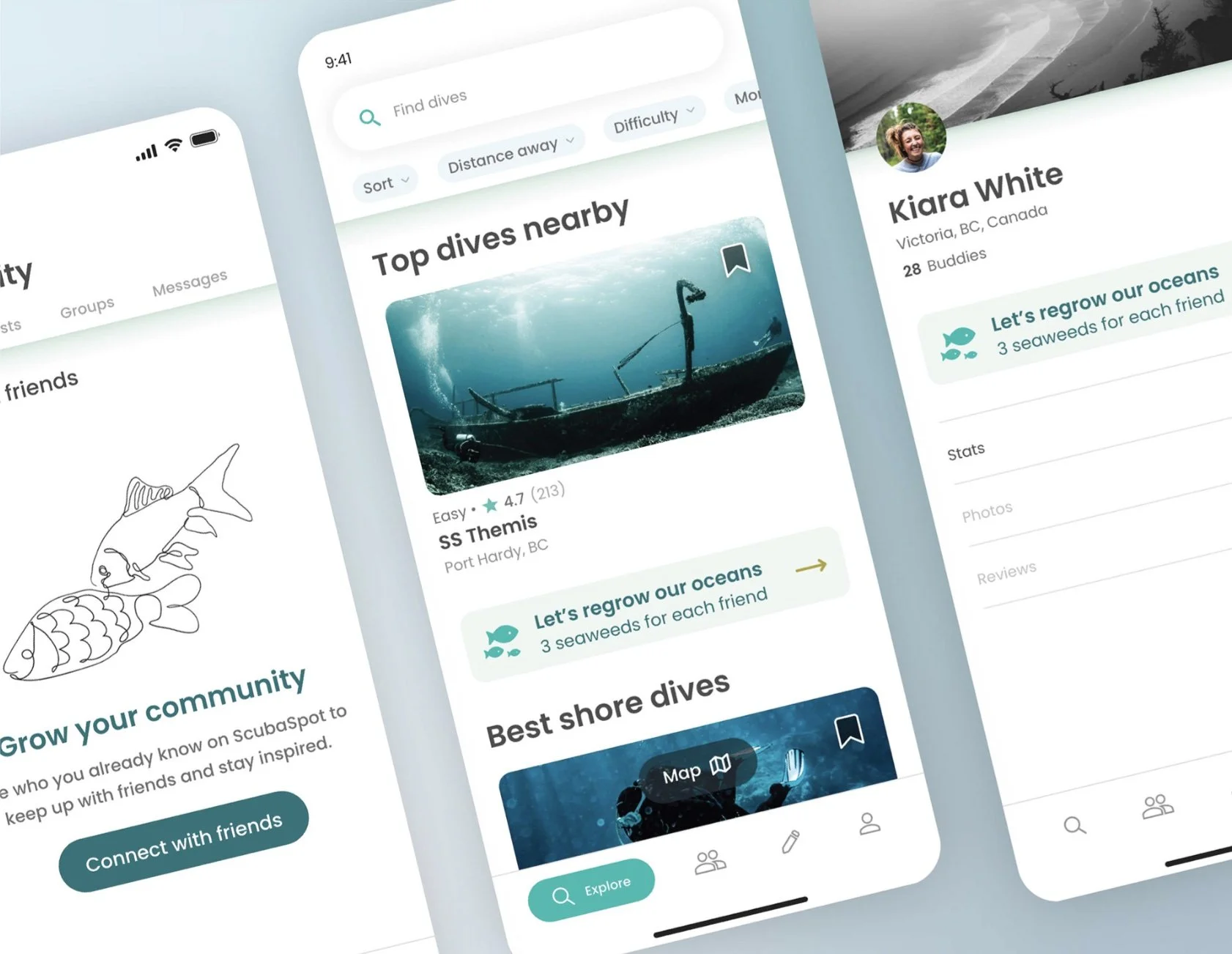
Primary screen of dive log.
Mind map from research stage, deciding what is needed for the app.
THE APPROACHI first began with user-centred research and inspiration from the diving community to ensure the app served both functional and emotional needs. I prioritized accessibility and clarity while following Apple’s Human Interface Guidelines to create a clean, intuitive interface. I first began my process with research involving a mind map and user persona, then went in to Adobe XD. I wireframed and prototyped key screens to bring the app to life while adding in animated elements. Every design choice was made to foster ease of use, build community, and reflect the app’s environmental mission.
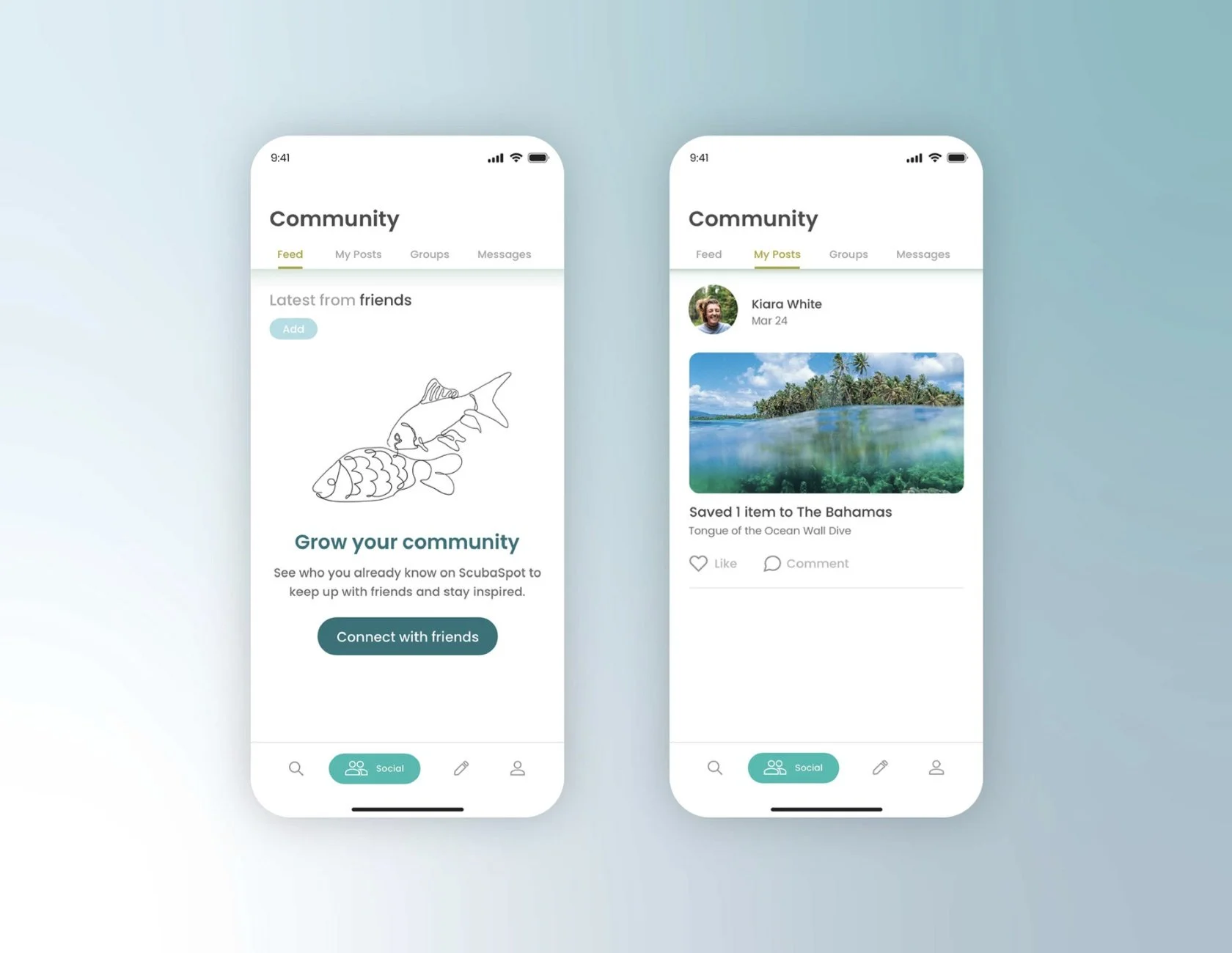
THE RESULTThe final prototype is a clean, user-friendly app that allows divers to seamlessly connect, log dives, and discover new dive sites, all while supporting ocean conservation efforts. The inclusion of animated overlays, accessible navigation, and vibrant visuals creates an engaging experience that reflects both the adventurous spirit of diving and the app’s environmental purpose. By combining functional features with a meaningful mission, the app not only streamlines organization for divers but also fosters a deeper sense of community and care for the ocean. This project strengthened my skills in wireframing, interaction design, and prototyping within Adobe XD.
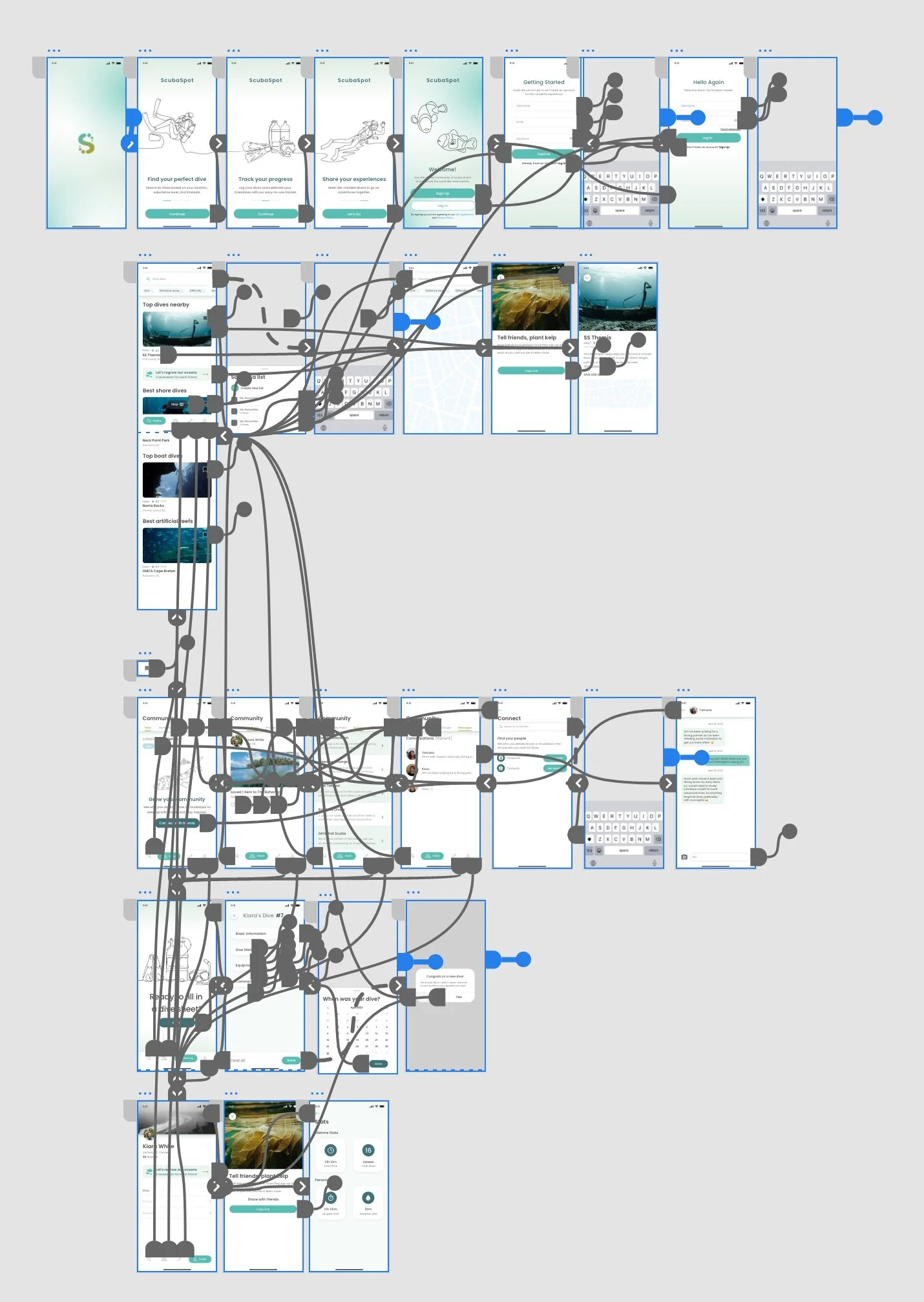
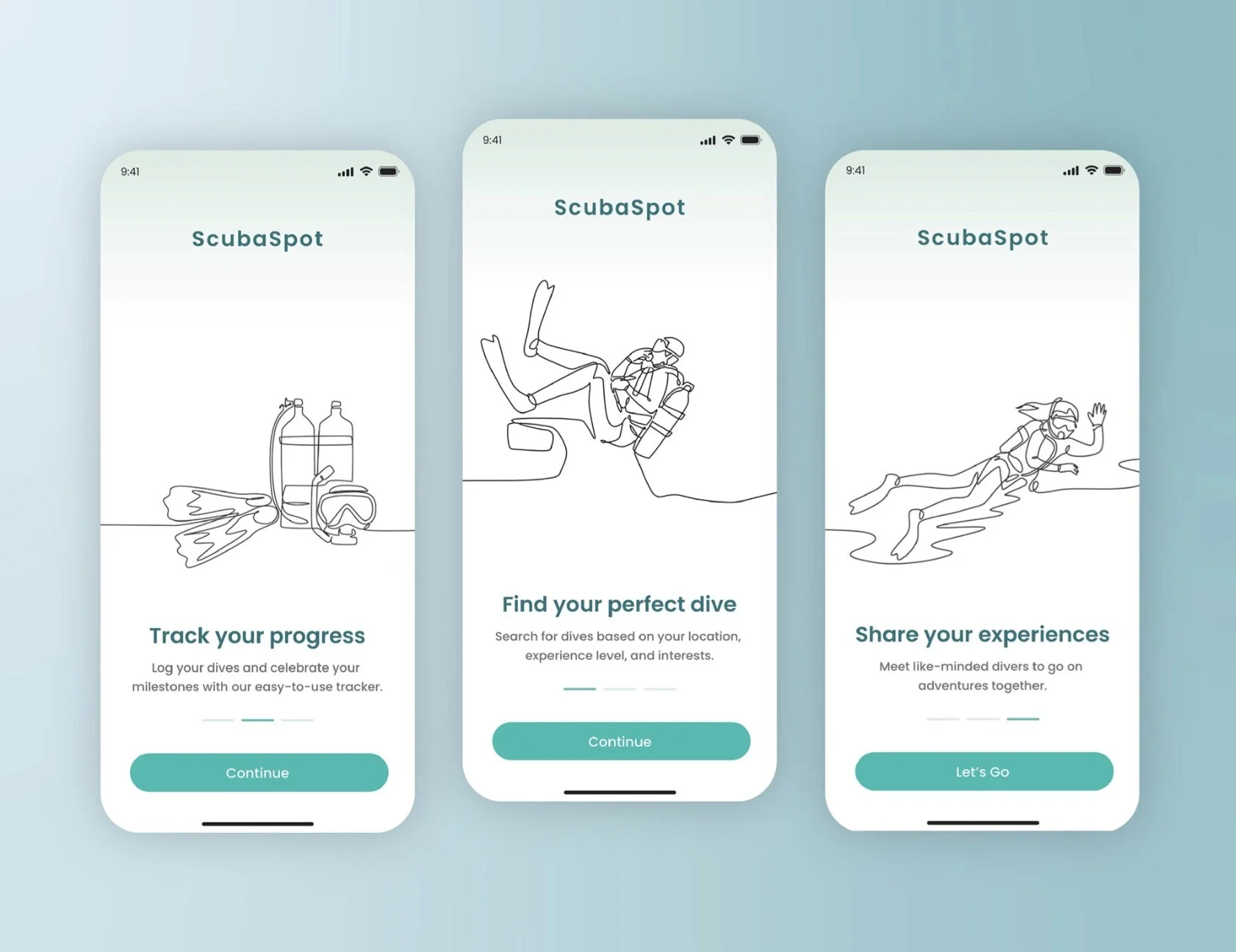
Overview of all created screens.
Overview of all screens in prototype mode.